This Website
About

This website itself was created by me, using a static site generator called Jekyll. I was unable to find a template that pleased me, as many were either too boring looking, or awkwardly laid out.

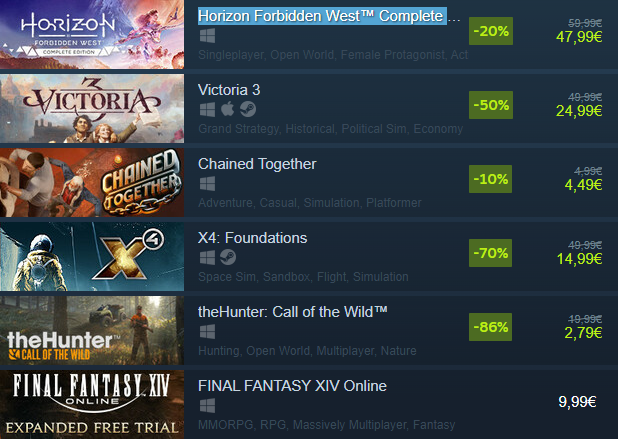
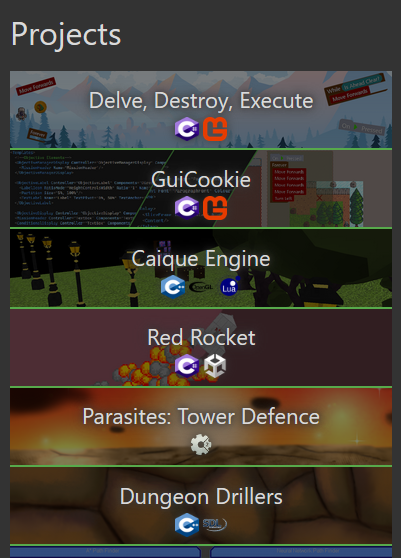
My skills being mixed between game development and general software engineering meant that I needed a unique design, something that could visually advertise my projects while also showing technical details at a glance. I decided on a vertical list with cover images, as I noticed many gaming platforms use this layout.
I am very happy with the current iteration, as I feel it gives the perfect amount of information at a glance, allows the user to gain additional information by hovering over the project’s cover without leaving the page, and still allows for separate detailed pages for each project.

The website is also responsively designed using media queries, allowing it to be used on mobile devices. This is important, as it allows me to link to the website anywhere and not have to worry about the target audience’s most used devices.